XcodeでSwiftUIを使用した開発を行うと、画面イメージのプレビューがリアルタイムに表示されて非常に便利です。Canvasの表示位置ですが、デフォルトではXcodeのウィンドウサイズによって、表示される位置が変わります。今回は表示位置を固定する方法を紹介します。
前提
本記事で確認したXcodeのバージョンは以下の通りです。
- Xcode:13.3
Canvas領域とは
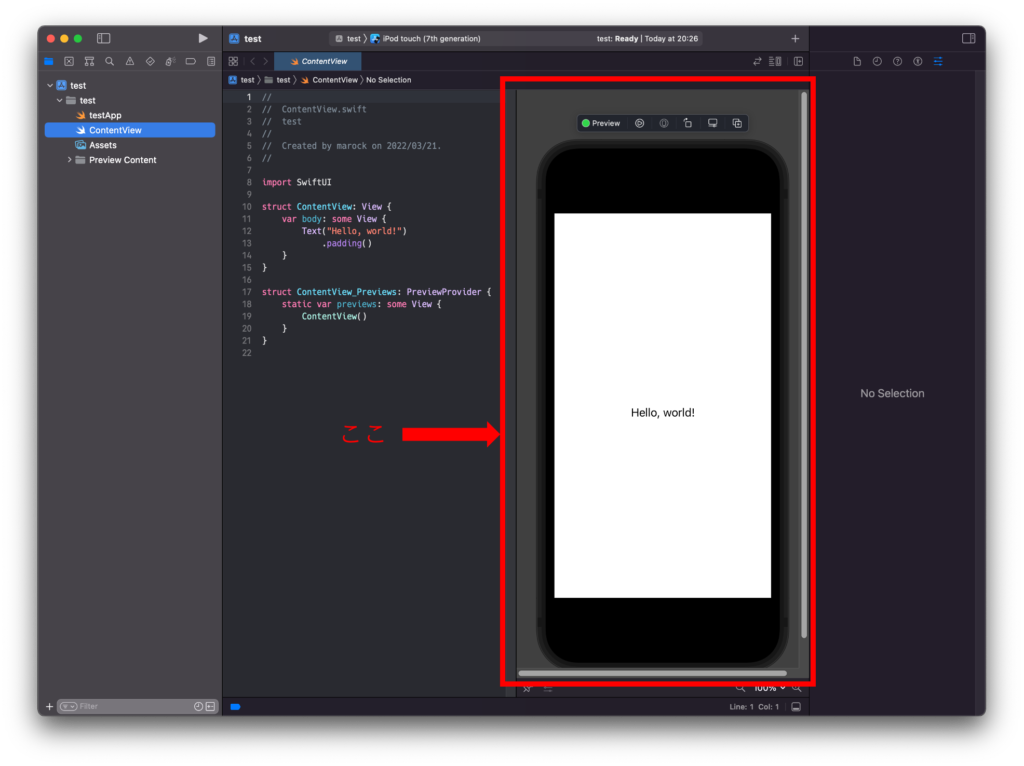
下図の赤枠で囲った場所がCanvas領域です。

そもそもCanvas領域が表示されない方はこちらの記事を参考にしてください。

Xcode SwiftUIでCanvas(プレビュー)が表示されない場合の対処方法
XcodeでSwiftUIを使用した開発を行うと、画面イメージのプレビューがリアルタイムに表示されて非常に便利ですが、ご操作などでプレビューを表示するCanvasの領域が消えてしまうことがあります。消えたCanvas領域を表示する方法を紹介...
表示位置を固定する方法
メニューの[Editor]-[Layout]を選択して[Canvas on Right]か[Canvas on Bottom]を選択します。これだけです。
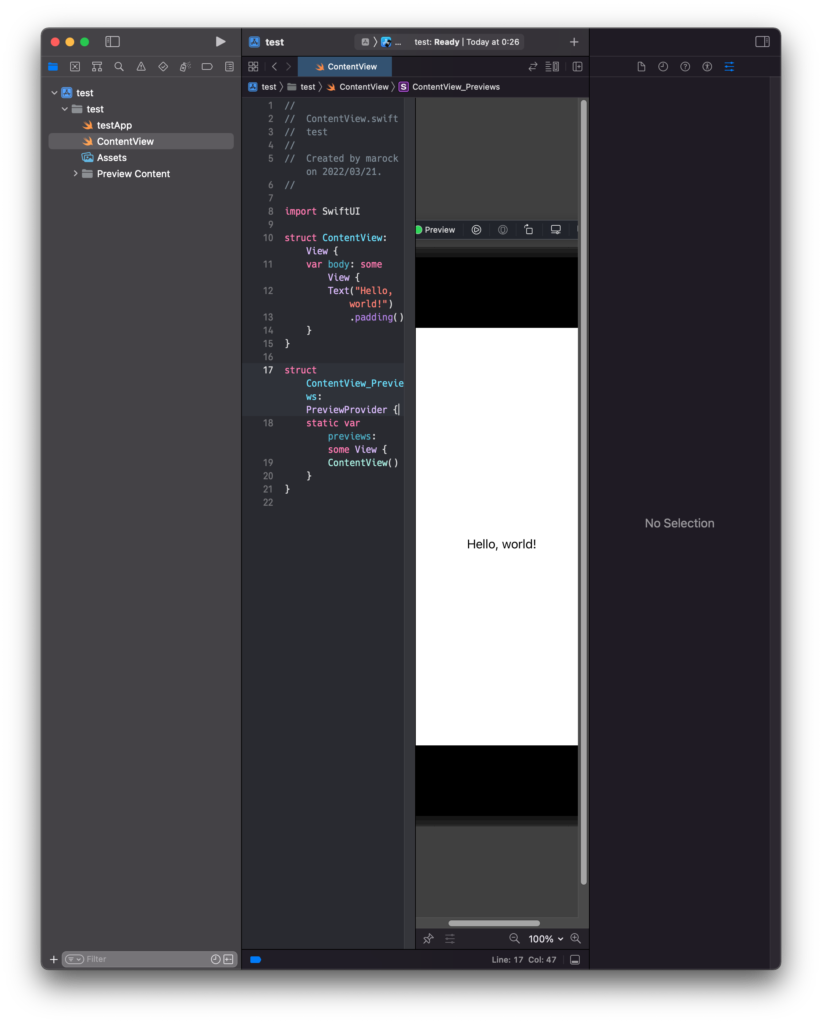
下図は[Canvas on Right]を選択してウィンドウ幅を狭めた時です。常に右側に表示されるようになりました。の赤枠で囲った場所が青色の状態(図と同じ状態)の場合、赤枠で囲ったアイコンをクリックすると表示されます。



コメント